「Excelグラフ、ダサイですね」というタイトルが目についたので読んでみました。
「先輩のExcelグラフ、ダサいですね」とデザイナーが言ってきたので教えを請うたら恋が始まった
https://www.soldi.jp/articles/excel_love/
この記事の範囲では特に問題ないというか勉強になる内容なんですけど、つけ加えるなら
「論理設計はビジュアルの前に」
というところです。
論理設計とは何かというと、たとえば「このコンテンツは棒グラフと折れ線グラフ、どっちに適したデータなのか?」を考えるのが論理設計で、「棒グラフを使う」と決めた後でその見た目を整えるのがビジュアルデザインという関係です。
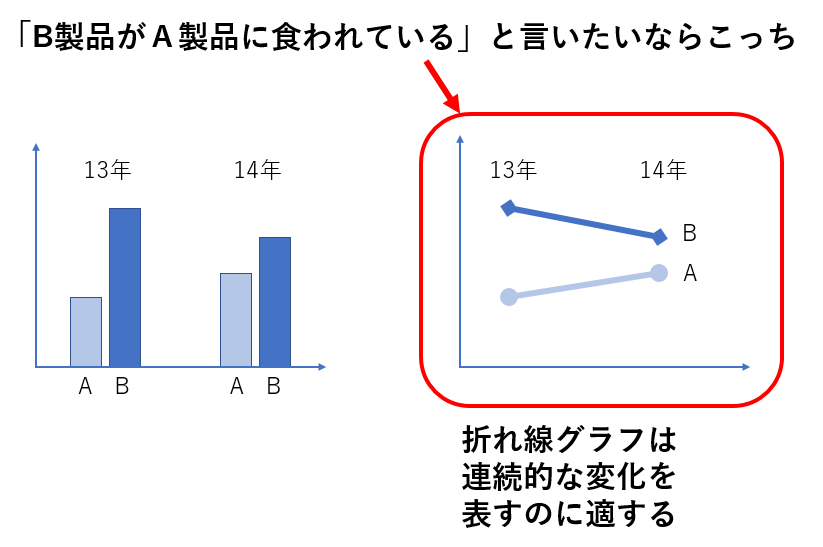
具体的に見てみましょう。同じデータを棒グラフと折れ線グラフで表した例で考えます。
もちろん、これだけで「どっちがいいですか?」と問われても答えようがないですね。「これ、何のデータなの? 何を言いたいの?」という背景がわからないと評価のしようが無い。
それを考えるのが「論理設計」なわけです。
たとえばこれがA製品とB製品、2種類の市場シェアで「B製品がA製品に食われている」という状況を表しているなら。
たとえば携帯電話市場でBがガラケー、Aがスマートフォンだとでも考えてください(たとえばの話ですよ)。
そういう場合は折れ線グラフのほうが向いています。
折れ線グラフのほうが棒グラフよりも「連続的な変化」を表すのに向いているので、「Bのシェアが下がった分、Aが増えた」というような「相呼応する、連動する変化」を表すときは折れ線のほうがいいわけです。
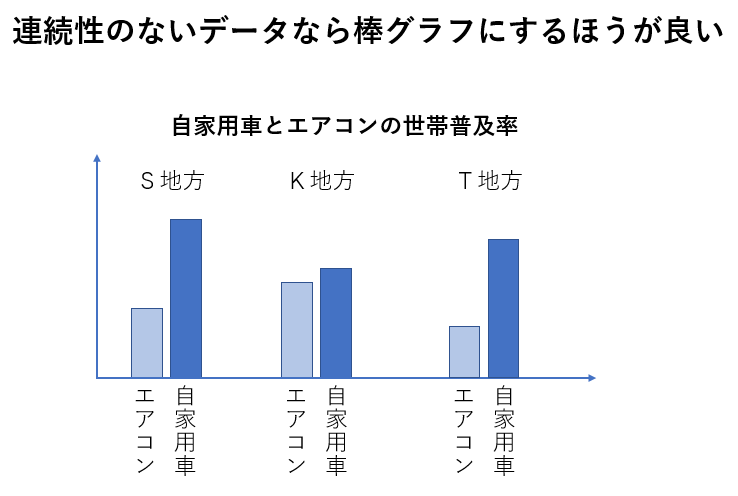
逆に、連続的な変化ではない場合、たとえば「複数の地方での○○普及率の比較」といったデータは折れ線グラフには向かないので棒グラフのほうがいいですね。
こういうことを考えるのが論理設計というわけです。
ところが、「連続的な変化を表す」時には棒グラフは絶対使えないのか、使うべきでないのか、というとそんなこともありません。
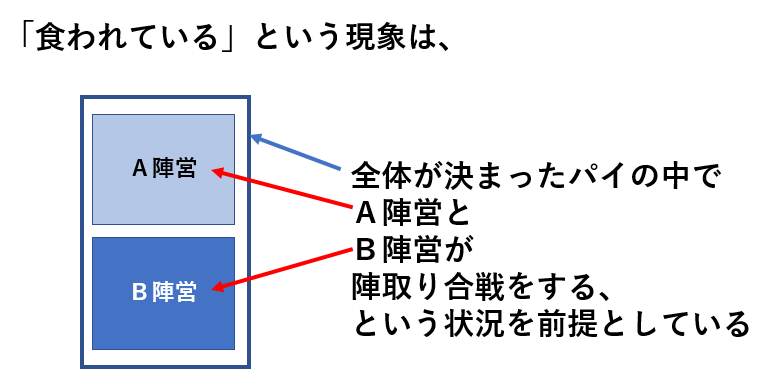
そもそも「シェアを食われる」という現象は、全体が決まったパイの中でA陣営とB陣営が陣取り合戦をする、という状況を前提としてますよね。
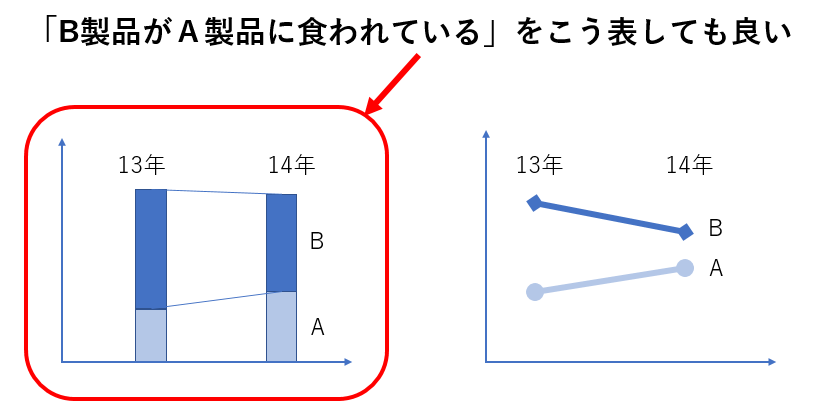
こういうイメージを素直にグラフ化すると、積層棒グラフになります。
棒グラフでもこういう形だったら「シェアの食い合い」を表現できますし、さらには「積み上げたトータルが微減。つまり市場全体としては伸びてないどころか人口減少分の影響が出ているのだな」という意味あいまで伝えられるようになります。
こういうことを考えるのが論理設計なんです。
大まかにこんな流れです。
まず問題を分析し理解する。そして「言いたいこと(メッセージ)」を一つ決める。そのメッセージを伝えるための論理構成を決める。最後にその論理構成が伝わるビジュアルを考える。という流れ。
今回のリンク先記事は「ビジュアル」の部分だけを語っていますが、論理構成までの段階で失敗しているとビジュアルをいかにうまくやっても無駄ですから、どうぞご注意くださいませませ。









コメント