ロジックが必要な時は、おしゃれなビジュアルよりも「言葉」をきちんと整理することのほうが10倍大事だという話をしましょう。というのも、「図解」というと「絵を書くもの」という先入観がわりとあるからです。
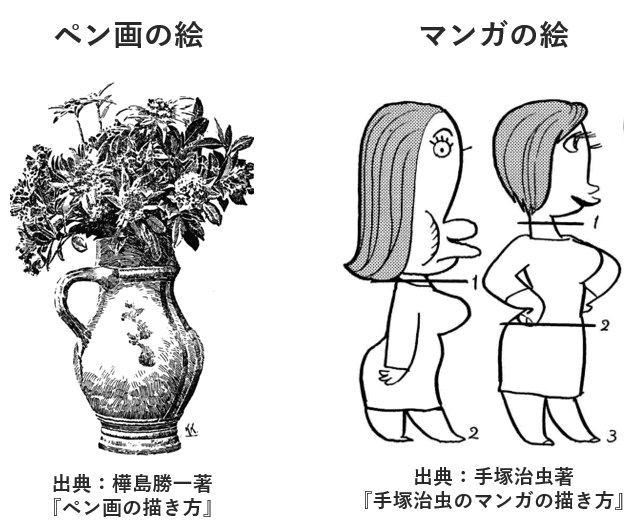
たとえば同じ「ペン」という道具を使って絵を描くにしても、マンガとペン画ではまったく違う種類のアートですよね。

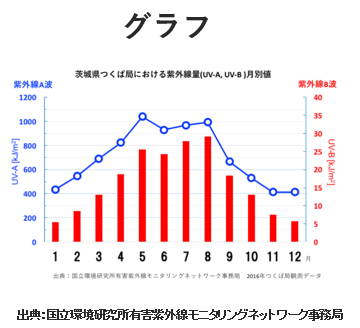
同じように、実は情報を伝えるための「図解」にもいろいろな種類があります。文字だけではなく画像を使って情報を表す方法を「図解」と呼ぶなら、たとえば数値をグラフ化したものも図解の一種ですし、
地図も、
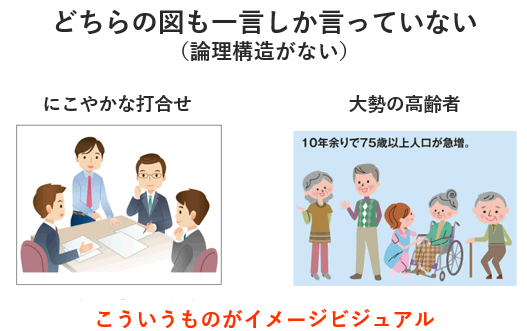
あるいはイラストも図解の一種です。(下記画像は「高齢者が多い」というイメージを伝えるイラストの例)
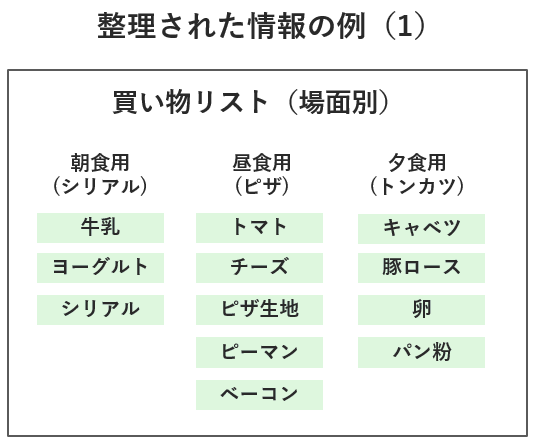
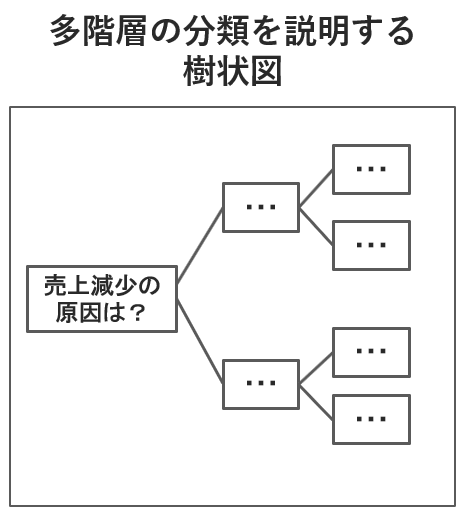
以上のような種類の図解と、前の記事に載せた買い物リスト分類の図解を比べて明らかに違うことが一つあります。何でしょうか?
答えは、「買い物リスト分類だけは、非常に文字が多い」こと。
文字が多いのはそこに「ロジック(論理、論理構造)」があるからです。他の例を挙げると次のようなものがあります。
「A,B,Cの順にやってください」という「手順」も、「大分類はこう、小分類はこう・・・」という「分類」も、どちらも論理構造のある情報ですね。
こんなふうに「ロジック(論理構造)を説明している図」のことを私はロジック図解と呼んでいます。ロジック図解はどうしても文字が多くなります。
「文字が多い」というのは「情報量が多い」ということで、だからこそ分類や順番をきちんと整理してあげないとわかりやすく書けません。つまり「図を書く前に情報を整理することが重要」なのです。
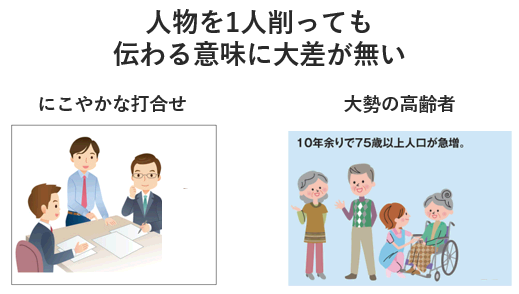
ちなみに、イラストや写真を使うのは複雑なロジックがない場合です。下記イラスト(再掲)は「高齢者が多い」ということだけを表していて、手順も分類もありません。
あるいは下記のイラストだと、「にこやかな打ち合わせ」というところです。

こういう図は「一言で言えるイメージ」を表すものなので、「論理構造」がありません。つまりこれらの図全体で「一言」しか言ってないのです。

「一言で言えるイメージ」を伝える時にはイラストや写真といったビジュアル優先のグラフィックが向いています。そして私はその目的の画像を総称して「イメージビジュアル」と呼んでいます。
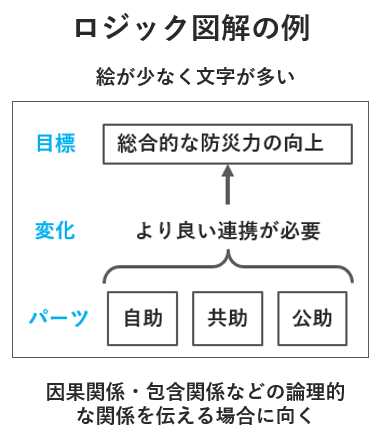
一方で、手順/因果関係/包含関係などの論理的な関係を伝える時には、「絵が少なく文字が多いロジック図解」のほうが向いています。
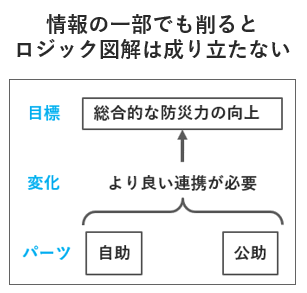
たとえば下記のような図について「全体を一言で表す」のは不可能です。

一言で表そうとすると情報の大部分を省略することになりますが、ロジック図解はどの一要素が欠けても困ります。たとえば「共助」を削ってみると

これでは元々伝えたかった情報と大きく違ってきてしまいます。
逆に、イメージビジュアルは省略に強い特徴があります。

元のイメージビジュアルから人物を1人削った例ですが、「にこやかな打合せ」や「大勢の高齢者」という意味は特に変わらず伝わります(もちろん、削りすぎるのはダメですが)。この点からも、イメージビジュアルとロジック図解はまったく違う種類の図解手法だとわかります。
最初に書いた通り、「図解」というと「絵を書くもの」という先入観がわりとあるようで、ロジック図解が必要なときに写真やイラストを使ったイメージビジュアルを書いてしまっていることがあります。しかし、ロジックが必要な時はビジュアルよりも「言葉」をきちんと整理することのほうが10倍大事です。ロジック図解に絵心は要りません。
では、絵心ではなくどんな知識/スキルがあればロジック図解をサクサク書けるのでしょうか?